Add cartographic styles to data using CartoCSS
CartoCSS is a syntax that lets you add styles to geospatial data layers, customizing the appearance of your data. In this guide, we introduce how to add CartoCSS to a layer, and provide some tips for using CartoCSS within your Koordinates data service. For ease of reference, further documentation — including a list of CartoCSS properties — is published within the Koordinates CartoCSS application.
1. Navigate to your chosen layer or set
Do this from your data portal, not from 'Manage Data' in Koordinates Data Management.
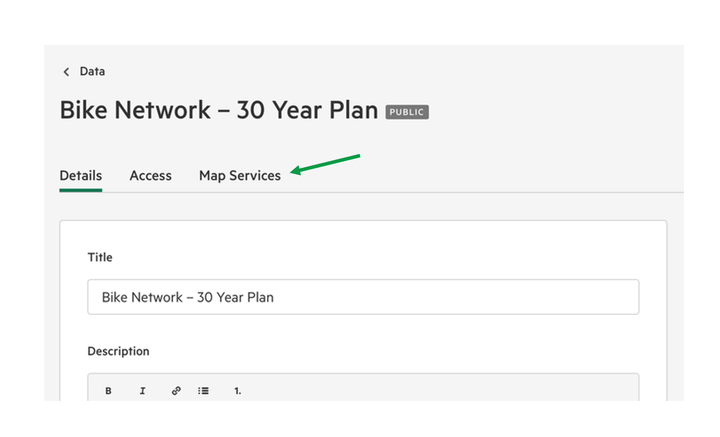
2. Click the "Map Services" tab on the Layer or Set data management page

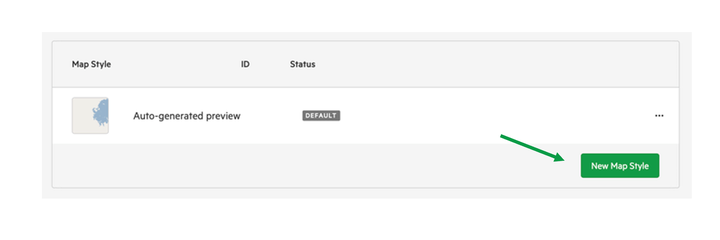
3. Select "New Map Style"

4. Add a name for you style and press "Save"
After clicking Save, this will be an additional options in the Style dropdown menu, or when hovering over the style with your mouse.
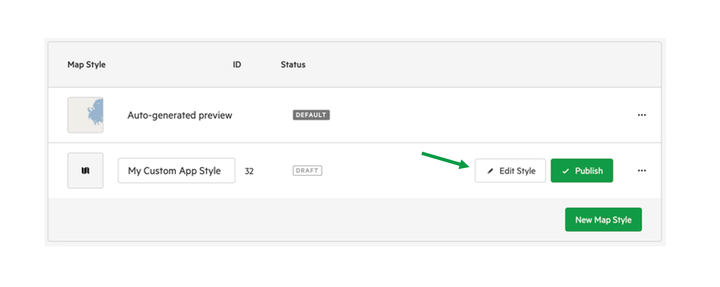
5. Click "Edit Style" to open the Cartography Editor

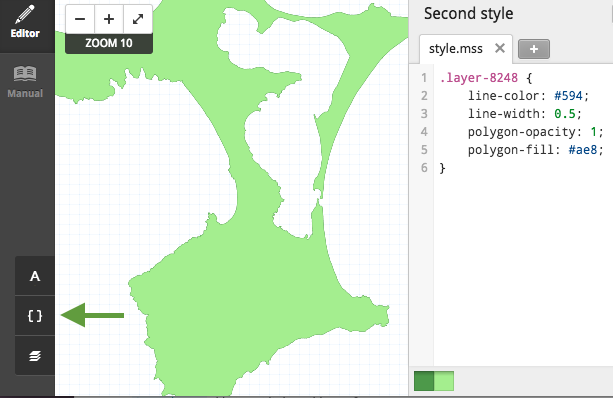
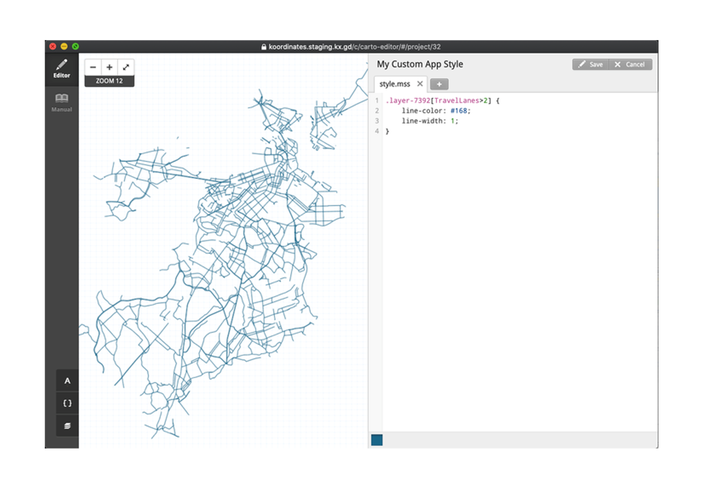
6. Add your new CartoCSS style in the right pane
Changes will be previewed in the left pane.

7. Click Save and Close
The new style won't be published to users just yet.
8. Click 'Publish Style'
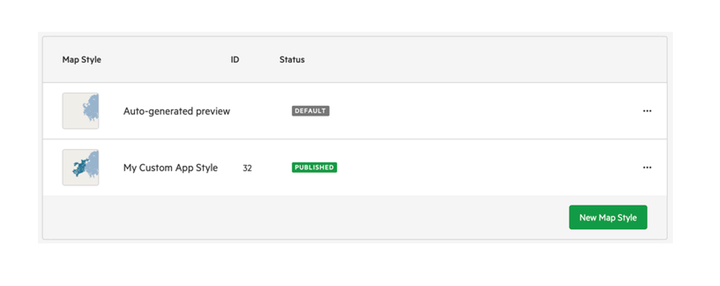
This will start the tile pre-generation process, indicated by a loading spinner. Once completed, the Style will be showing in the thumbnail preview and be marked as "Published".

Set a new default style
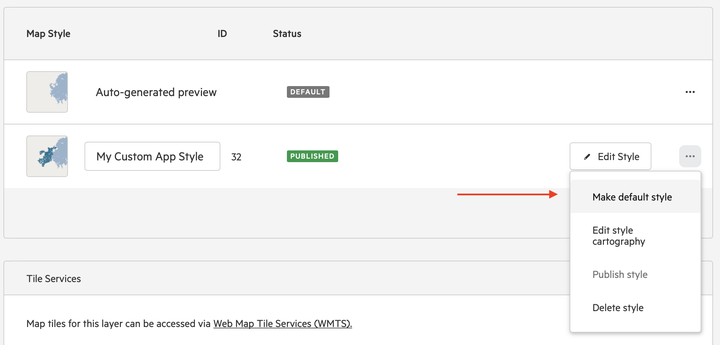
To change the default style for a layer, open the Style dropdown menu and select "Make default style". Changing the default style will publish a new version of your layer.

Create new styles for a set
The process is the same as creating new styles for a layer. Simply navigate to the "Map Services" tab for your chosen set, and follow the instructions, above.
Please note that the top layer in your CartoCSS style definition will be the bottom layer when drawn in the map. In the example, below, layer 7328 will be painted below layer 7344.
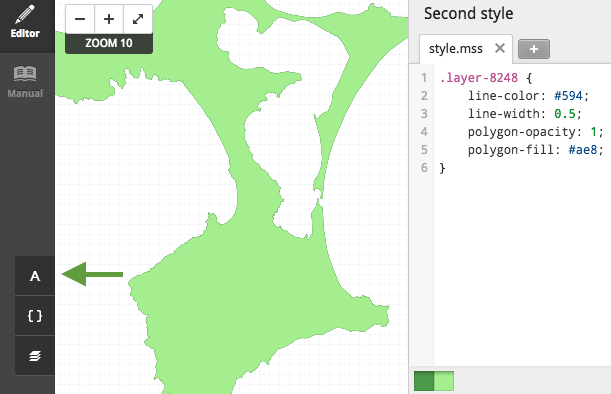
Select font used for your style
You can find a range of supported fonts by clicking the 'A' on the bottom left of the CartoCSS app.

Access reference documentation on CartoCSS styling
You can find reference documentation on available style attributes and syntax by clicking the curling brackets on the bottom left of the CartoCSS app.